こんにちは。KTです。
今回はブロックを置いていきます。
パレットとタイルマップ
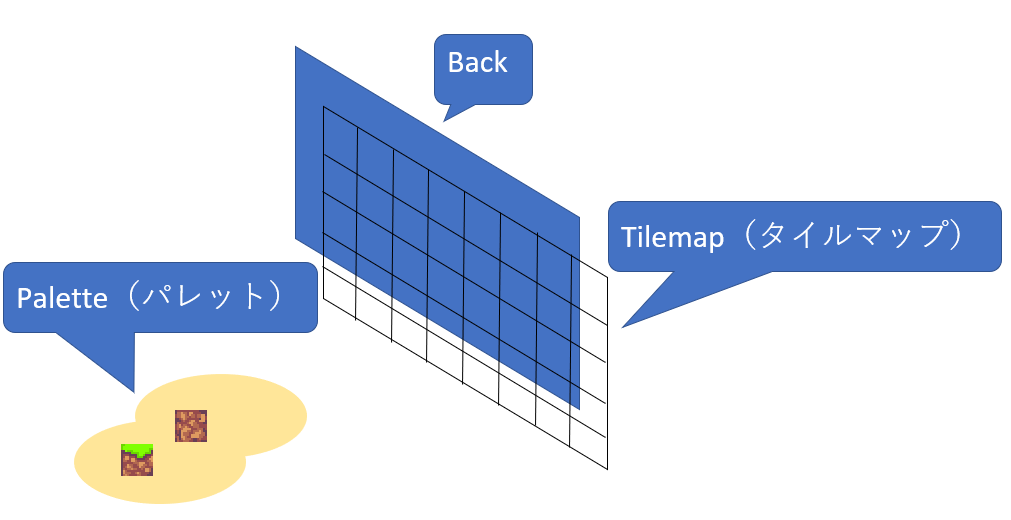
パレットとはその名の通り、ブロックを絵具としたパレットです。
タイルマップはそのブロックをぬるための画用紙のようなものです。
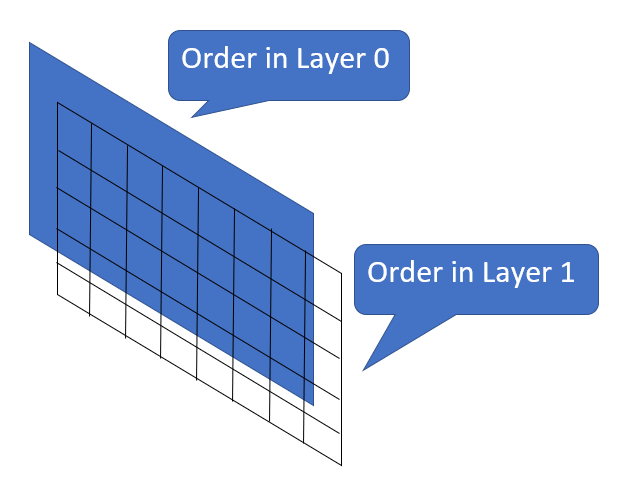
図で表すと下のようになります。

ではまずはTilemapから配置していきます。
Hierarchyで右クリックしてCreate>2D Object>Tilemapを選択してください。
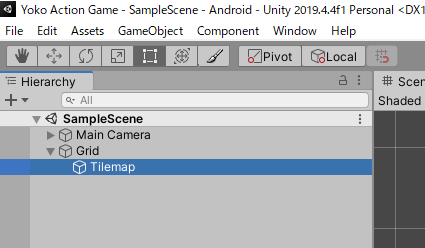
下の図のようにGridとその配下(はいか)にあるTilemapが追加されたと思います。

・tile:タイル。
・map:地図。
・palette:パレット。
・object:オブジェクト。UnityではHierarchyにあるもののこと。
・grid:グリッド。格子状。
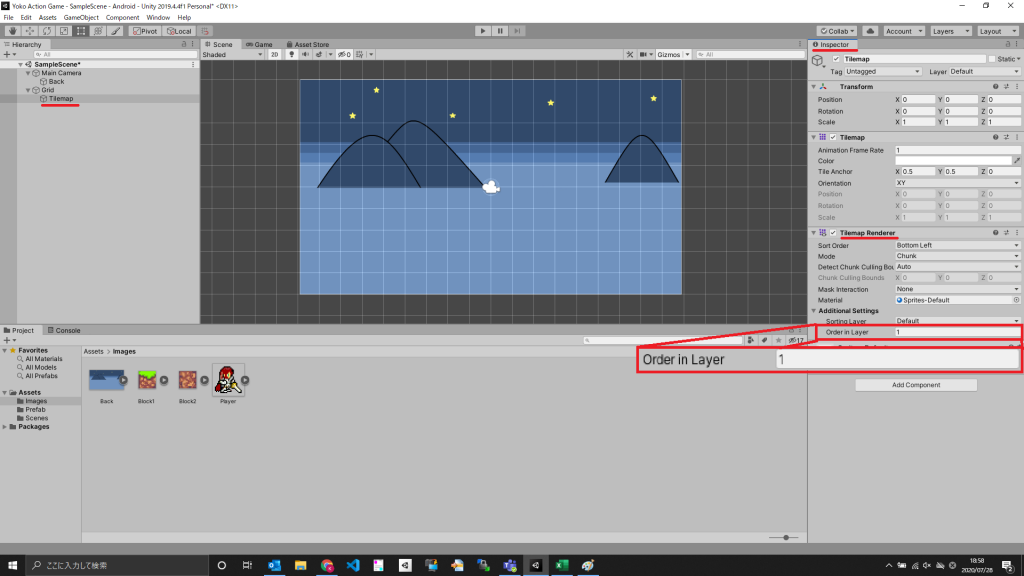
TilemapをクリックしてInspectorを見ましょう。
下の図のようにTilemap RendererのOrder in Layerを「1」にしてください。

Order in Layerは表示順のことです。下の図のように小さいほど後ろ側に表示されます。

・order:オーダー。注文、順序、秩序。
・in:大抵は「中の」という意味だが他にも様々な意味として使うことがあるがここでは割愛。
・layer:レイヤー。層。
※Order in layerで「層の順序」という意味になる。
次にパレットを作ります。
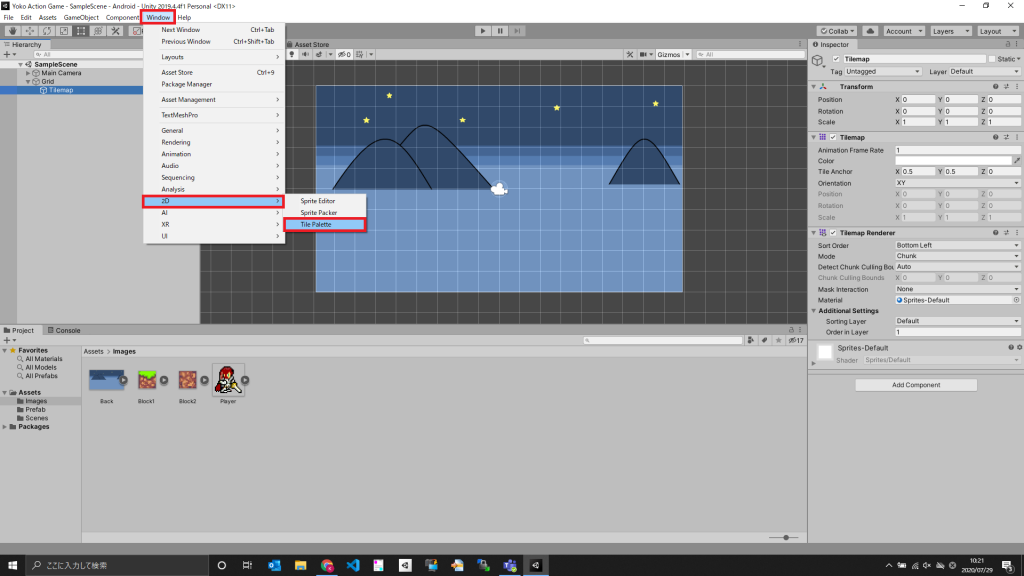
下の図のようにメニューのWindow>2D>Tile Paletteをクリックしてください。

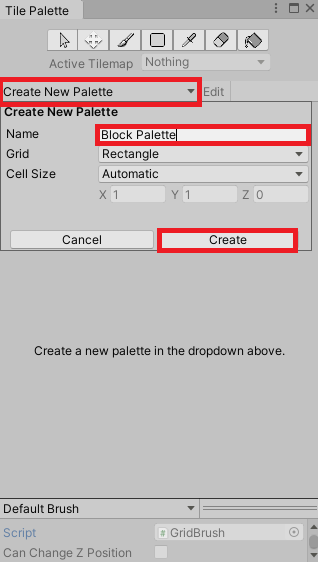
下の図のようなTile Paletteのウインドウが出てきたと思います。
続いて、下の図のように「Create New Palette」をクリックしてNameを「Block Palette」に変更後、Createボタンをクリックしてください。
・New:ニュー。新しい。

保存先はAssetsのImagesフォルダにしましょう。
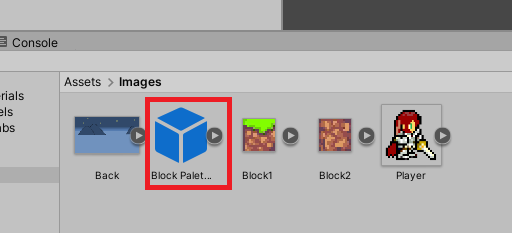
保存したあとは下の図のようにパレットが表示されます。

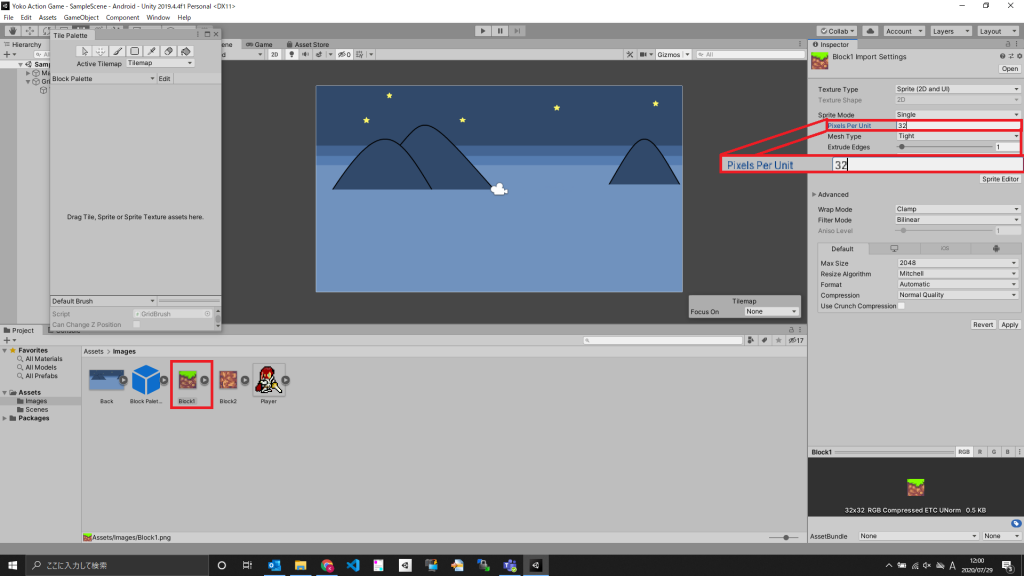
次に下の図のようにImagesにあるBlock1をクリックしてInspectorのPixels Par Unitを「32」にします。Block2についても同じようにPixels Par Unitを「32」にします。

・Pixels:Pixelの複数形。元はPixel:ピクセル。画素。
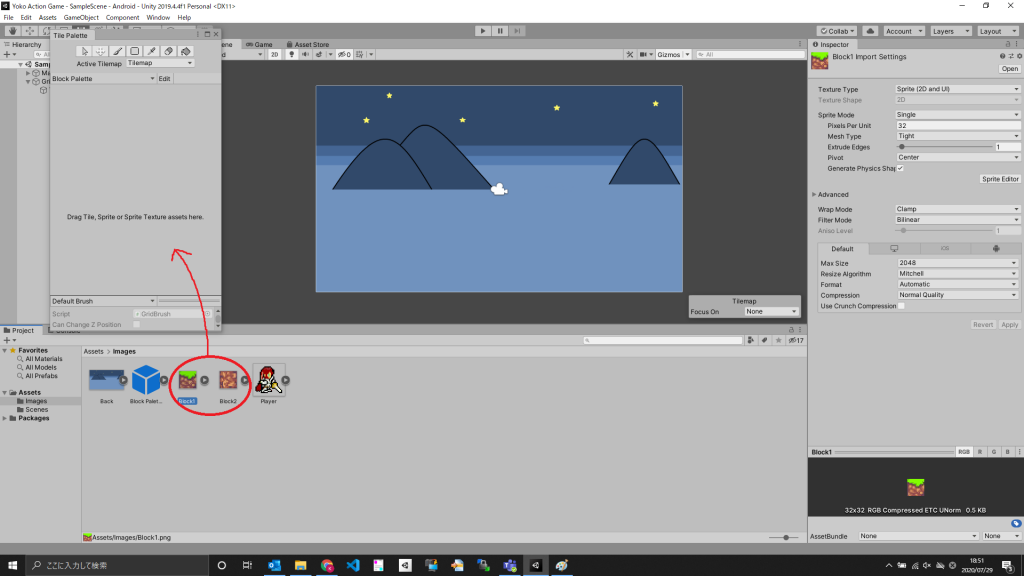
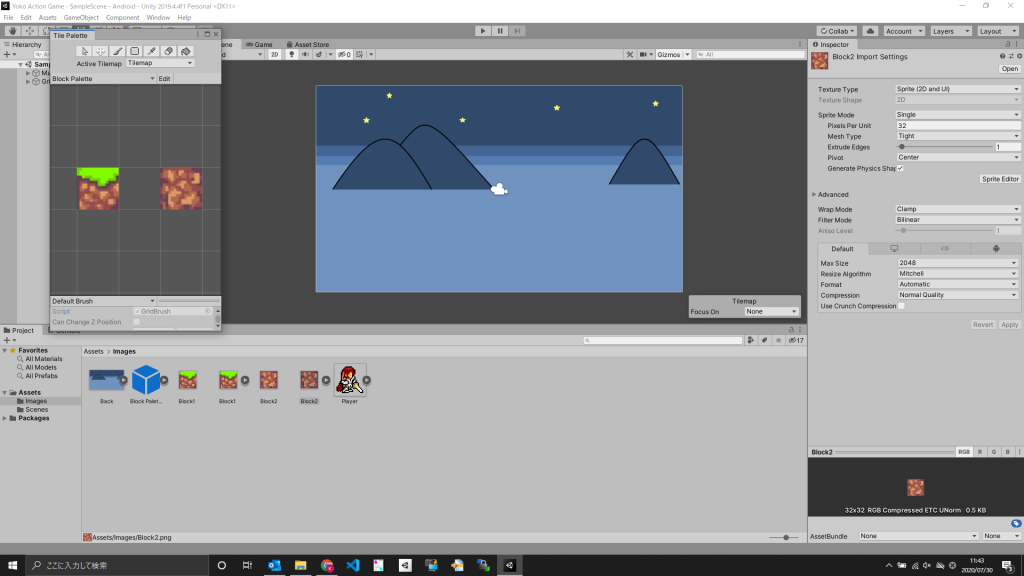
そしてTile PaletteウインドウにBlock1とBlock2をドラッグアンドドロップしてください。

Block1.assetとBlock2.assetはAssets>Imagesフォルダに保存してください。

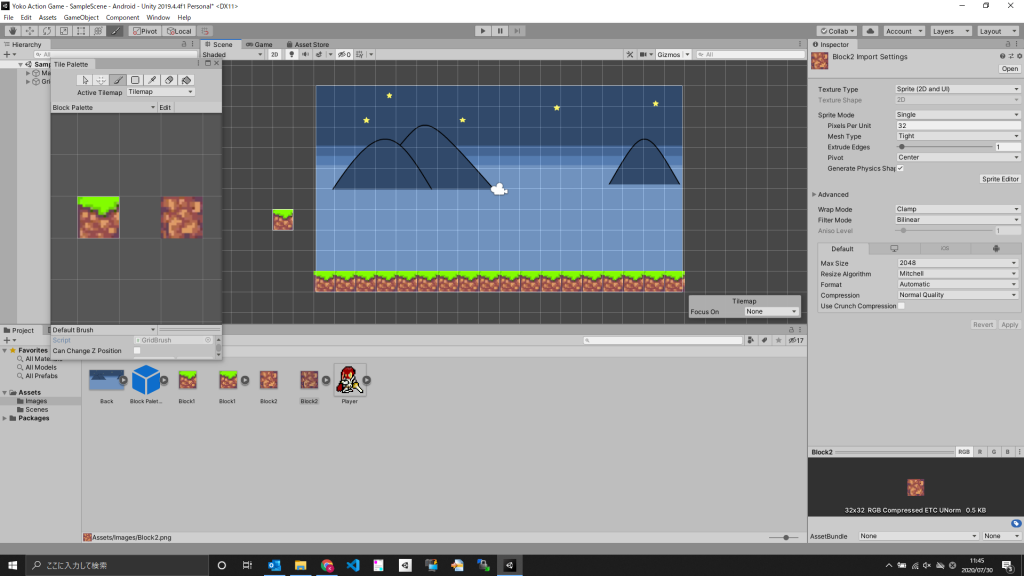
あとはTile PalettのブロックをクリックしてからSceneの画面を塗ってみてください。

これでブロックでステージを簡単に作れるようになりました。
当たり判定をつけよう
ブロックを設置することはできるようになりましたが、ただの絵なのでブロックに触ることができません。そこでTilemapに当たり判定をつけましょう。
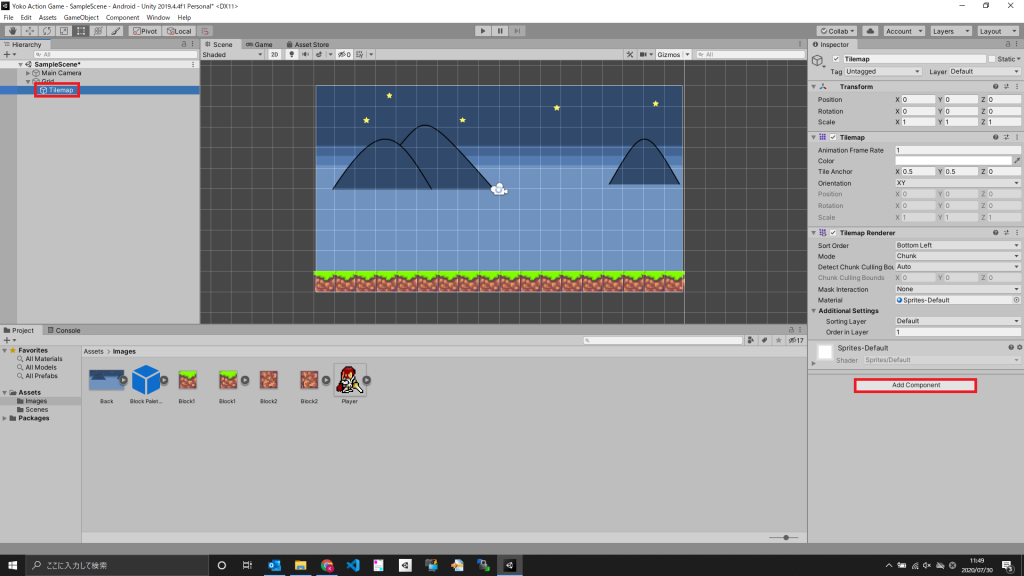
下の図のようにTilemapをクリック後、InspectorのAdd Componentをクリックしてください。

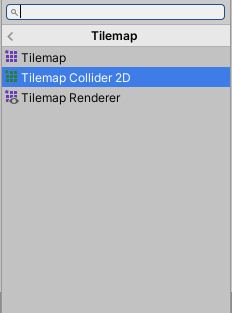
Tilemap>Tilemap Collider 2Dをクリックしてください。

これを追加するだけで当たり判定がつきました。
次回はキャラクターの設定をやっていきます。
・collider:コライダー、衝突装置、衝突型加速器。