こんにちは、KTです。
今回はジャンプと着地について説明します。
猫をジャンプさせよう
座標のところでもお話しましたが、ジャンプをしているように見せるには
「↑キーを押したときy軸を1増やしてy軸を1減らす」ということであり、先ほどの左右の動きとおなじように猫を大きくジャンプさせるためにy軸を140と-140で変えると
「上方向の矢印キーが押されたとき」ブロック
「y軸を140ずつ変える」ブロック
「y軸を-140ずつ変える」ブロック
というものを作ることになります。
しかし、プログラムの動く速さ(ブロックからブロックへの移動)は、
例えば「上方向の矢印キーが押されたとき」ブロックから「y軸を10ずつ変える」ブロック、そして「y軸を-10ずつ変える」ブロックに行くまでの速さは人の目で見えないくらい速いので上の順番でブロックを組み立てても速すぎてジャンプしたように見えません。
そこで、猫が上に動いたあと少し止めます。
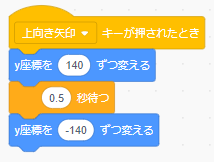
「上方向の矢印キーが押されたとき」ブロック
「y軸を140ずつ変える」ブロック
「0.5秒待つ」ブロック
「y軸を-140ずつ変える」ブロック
上のように「0.5秒待つ」ブロックを入れることにより「y軸を140ずつ変える」ブロックで猫が上に動いたあとそこで0.5秒止まるので上に動いた猫が人の目で見えます。
0.5秒止まったら「y軸を-140ずつ変える」ブロックへ行くので猫は下に動きます。
実際に作って動かしてみましょう。

できましたか?
動かしてみて気づいたと思いますが、くもに乗ることができません。
これは猫は「くもの絵に乗ることができる」ということを知らないからです。
ここでどうしたら「くもの上に乗ることができるか?」ということを考えるのもプログラミングの楽しさのひとつです。
一度、Scratchにはどんなブロックがあるのかを見てみるのもいいかもしれません。
では、ひとつの例としてのジャンプの作り方を説明します。
猫は二つのことを知らなければいけません。
- これはくもだ
- くもは乗れる
です。
では「・これはくもだ」から作りましょう。
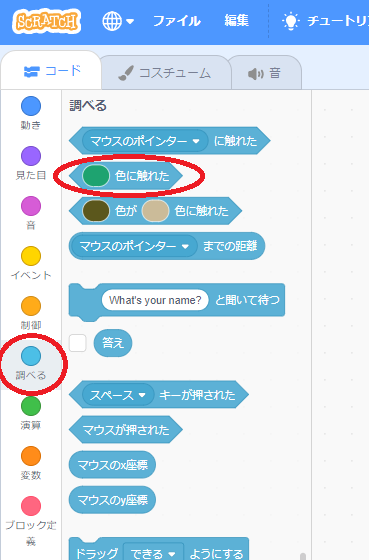
猫がくもを知るために「〇色に触れた」ブロックを使います。
くもは灰色なので「灰色に触れたらくもだ」と猫にプログラミングします。

次に「・くもは乗れる」を考えます
「灰色に触れたらくも」だから「乗る」ということですね。
ここでジャンプの流れをおさらいします。
「↑キーを押したら」
「y座標を140ずつ変えて(上にあがって)」
「0.5秒止まって」
「y座標を-140ずつ変えて(下にさがって)」
「灰色に触れたら」
「止まる」
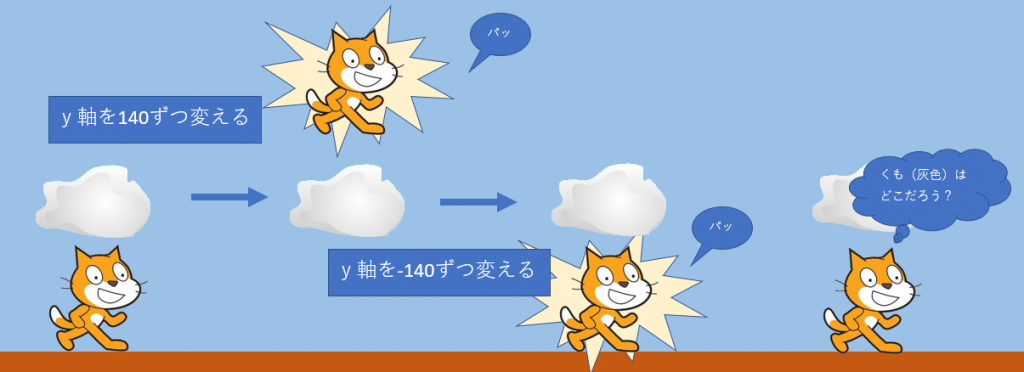
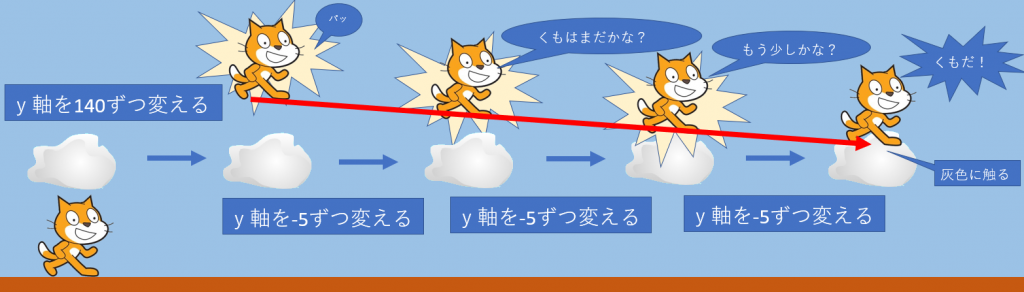
図で説明します。

ジャンプしているように見えますが、猫を上に表示してから下に表示してるだけなのでくもに触っているか分かりません。
そこで下の図のように少しずつ下に動かしてくもに触っているかどうか調べます。

つまり、
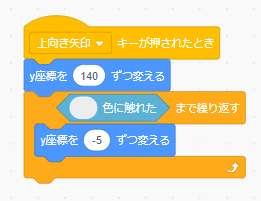
「↑キーを押したら」
「y座標を140ずつ変えて(上にあがって)」
「灰色に触れる」まで「y座標を-5ずつ変える」
です。
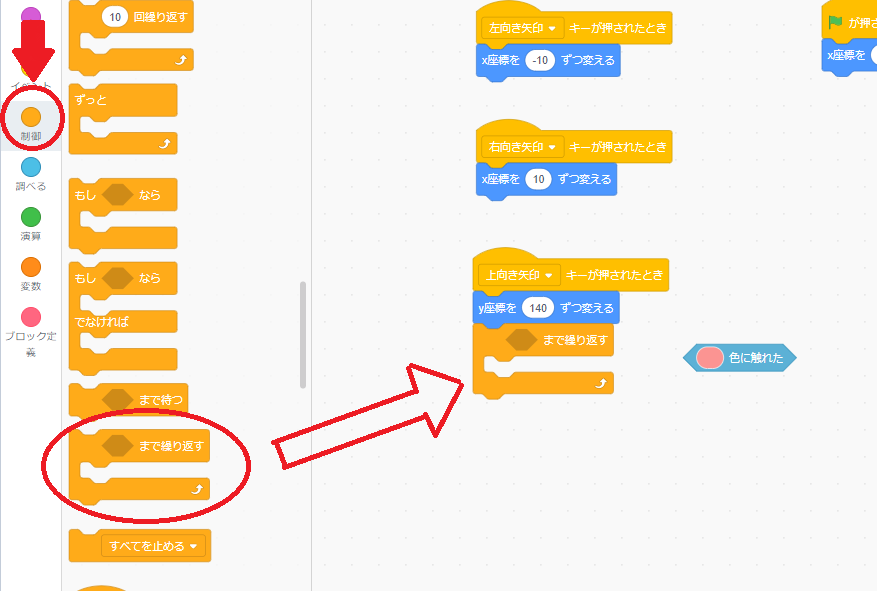
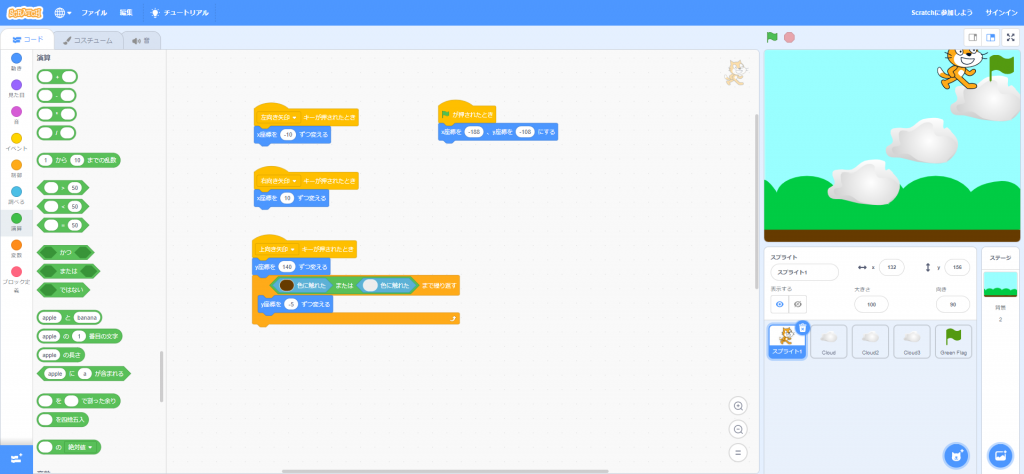
それではブロックを組み立てましょう。
下の図のように
「上方向の矢印キーが押された時」ブロック
「y座標を140ずつ変える」ブロック
「〇まで繰り返す」ブロックの順でおきます。

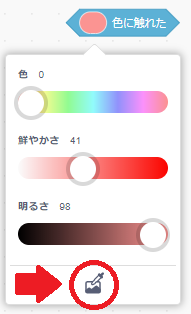
次に「〇色に触れた」ブロックの色をクリックします。
すると下の図のように出てくるので赤色の矢印のさすところをクリックします。

これはスポイトと言って、絵の色をとってくることができます。
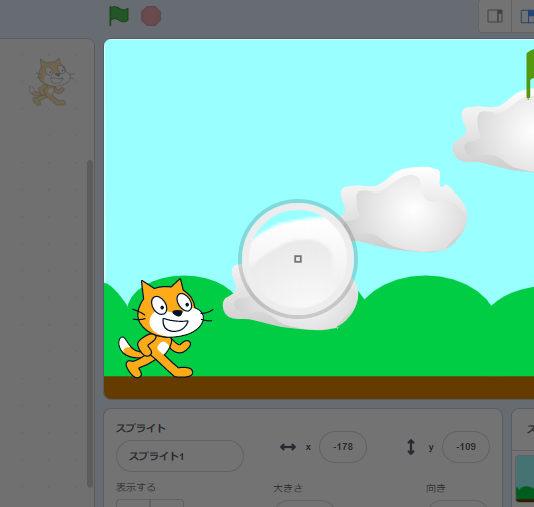
「くもの色に触れた」というふうにしたいので、下の図のようにくもの灰色の部分をえらびます。

「灰色に触れた」ブロックになりました。

これを「〇まで繰り返す」ブロックの〇にはめます。
あとは灰色に触れるまで猫を-5ずつ下げるので
「「灰色に触れた」まで繰り返す」ブロックの中に「y軸を-5ずつ変える」を入れます。

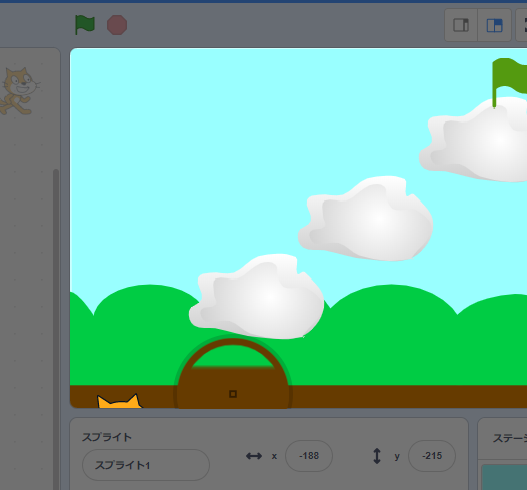
では動かしてみましょう。
上矢印キーを押していざジャンプ、感動するも猫が地面に埋まってしまいました。
猫は地面に立つことができるということも知らなかったのです。
くもと同じように「地面に触れた」も増やしましょう。
「雲に触れた」か「地面に触れた」まで繰り返す、にしたいですね。
「灰色に触れた」ブロックはもう作ってあるので、「茶色に触れた」を作ります。
もう一つ「〇に触れた」ブロックをおいてスポイトで地面でクリックしましょう。


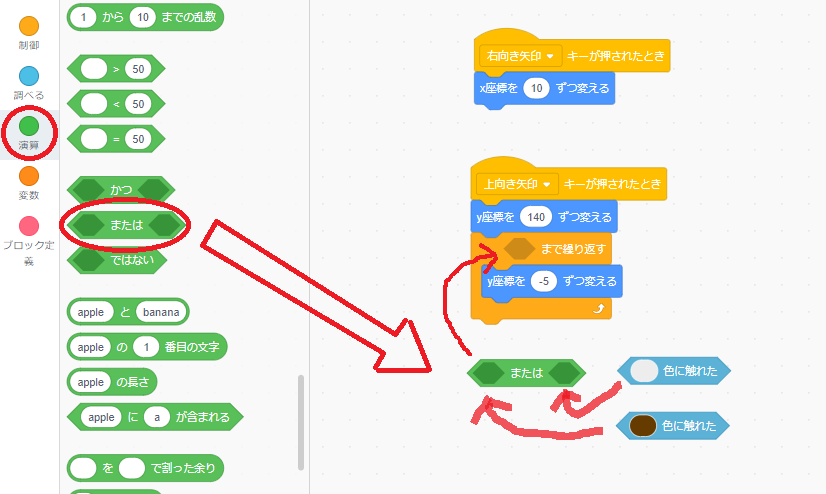
次に「「雲に触れた」か「地面に触れた」」を作りたいので、
演算にある「〇または〇」ブロックというものを使います。
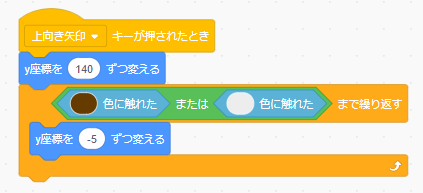
下の図のように「灰色に触れたまたは茶色に触れた」を作り、そのかたまりを「〇まで繰り返す」にはめてください。


できましたか?ここで一度、猫を動かしてみましょう。

地面や雲に猫が立つことができ、雲の3つ目まで登ることができました。
次回はゴールを作ろうと思います。
忘れずにScratchを保存しましょう。